화면구성
기본 화면 구성(layout)
| 항목명 | 단축키 | 설명 | |
|---|---|---|---|
| 메뉴바(Menu bar) | alt | VScode에서 제공하는 모든 기능 | |
| 명령창(Command Palette) | Ctrl + p | 모든 명령어 검색 및 실행 | |
| 엑티비티 바(Activity Bar) | Ctrl + shift + ? |
E : Explorer (파일 탐색기) D : Debug (디버거) G : Source Control(Git) (깃) X : eXtensions (확장기능 설치) F : search(Find) (여러파일 찾기) |
|
| 기본 사이드바(Primary Side Sar) | Activity와 동일 | Activity bar의 수행내역을 보여줌 | |
| 보조 사이드바(Secondary Side Sar) | |||
| 에디터 영역 (Editor Layout) |
탭(Tab bar) | ctrl + ↑↓ | 현재 편집중인 문서들 |
| (Breadcrumbs) | 편집 문서의 경로 | ||
| (Sticky Scroll) | 편집 위치의 경로 | ||
| 미니맵(minimap) | 편집문서의 전체 모습 | ||
| 패널(Panel) | Tab에 따라 다름 | 작업내역 | |
| 상태바(Status Bar) | 커서의 위치, 문서의 특성 등 | ||
메뉴와 아이콘
| 항목 | 동작 |
|---|---|
| 메뉴 | 기능에 대해 분류별로 나열되어 있습니다. |
| 레이아웃 아이콘 | 레이아웃 변경을 수월하게 할 수 있습니다. |
| 엑테비티 아이콘 | 사이드바(기본, 보조)에 할당하여 사용합니다. |
| 에디터 아이콘 | 디버깅, Git, 화면분할 등을 지원합니다. |
| 메뉴명 | 설명 |
|---|---|
| File | 파일 입출력, 프로젝트 관리 |
| Edit | 편집 |
| Selection | 커서 이동 |
| View | 레이아웃 조작 |
| Go | 프로젝트 단위 편집 |
| Run | 런타임 디버깅 |
| Terminal | 외부 프로그램 연동 |
| Help | 사용설명서 |
온라인 설명서 : https://developer.mozilla.org/en-US/
단축키
모든 설정은 keyboard shortcuts 세팅에서 검색할 수 있습니다. 세팅은 Command Palette(ctrl + shift + p)에서 "keyboard shortcuts"을 검색합니다(또는 Ctrl + k, s). 아래는 주요 단축키를 나열하였습니다. 상위단은 일반 에디터에서 공통으로 지원하는 사항, 아래는 VScode에서 지원하는 단축키입니다.
| 기능명 | 단축키 | 설명 |
|---|---|---|
| 복사 | ctrl + c | 선택된 텍스트 복사(copy) |
| 붙여넣기 | ctrl + v | 선택된 텍스트 붙여넣기(paste) |
| 자르기 | ctrl + x | 선택된 텍스트 자르기(cut) |
| 모두 선택 | ctrl + a | 모두(All) 선택 |
| 저장하기 | ctrl + s | 현재 문서 저장(save) |
| 찾기 | ctrl + f | 텍스트 찾기(여러줄을 찾으려면 ctrl + Enter) |
| 일괄 변경 | ctrl + H | 텍스트 찾아 바꾸기 |
| 닫기 | ctrl + w | 현재 작업중인 문서 닫기 |
| 닫기 취소 | ctrl + shift + t | shift(되돌리기) tap(탭) |
| 실행 취소 | ctrl + z | 마지막 수행명령 취소(시간 역행) |
| 실행 취소를 취소 | ctrl + y | 수행명령 취소를 취소(시간 순행) |
| 메뉴 | alt | 조합:F(file), E(Edit), S(Selection), V(View), G(Go), R(Run), T(Terminal), H(Help) |
| 도움말 | F1 | All command(Command Pallete) |
| 편집모드 | F2 | 파일이름 변경, 변수명 일괄변경 |
| 수행 | F5 | Run, 수행(새로고침) |
| 전체화면 | F11 | 전체화면 |
| 코드 정렬 | alt + shift + F | 작성중인 코드를 정렬규칙에 맞게 정렬 |
| 라인 이동 | ctrl + G | 브라우저와 디버깅 할 때, 라인번호로 바로 이동 |
| 편집점 이동 | alt + ←, → | 머물렀던 편집점을 옮겨다닐 때 유용 |
| 추천 단어 | ctrl + space | 보통은 자동으로 열리는데, 강제로 열 때 |
| 주석처리 | ctrl + / | 언어에 맞게 주석으로 토글해줌 |
| 코드 이동 | alt + ↑↓ | 선택된 코드를 집어서 위, 아래로 이동 |
| 세팅호출 | ctrl + ,(콤마) | 세팅창 호출 |
| 파일 검색 | ctrl + p | ">"입력시, Command Palette모드로 변경 |
| Command Palette | alt + shift + p | 세부 설정 접근 |
| 호출기 이동 | F12 | 함수 원형으로 이동 |
추천 커스터마이즈
| 분류 | 설정내용 | 설정명 | 값 | 비고 |
|---|---|---|---|---|
| 세팅 | 터미널 기본 세팅 변경 | The default terminal profile on Windows | Git Bash | 접근 : ctrl + ` |
| 단축키 | 단축키 창 열기 | preferences: Open Keyboard Shortcuts | F12 | !editorHasSelection(선택 없을 때) |
| 링크 파일 열기 | Open Link | ctrl + F12 | editorTextFocus(커서 선택 후) | |
| Git 변경사항 확인 | Git: Open Changes | ctrl + F12 | !editorHasSelection(선택 없을 때), Git변경사항 있으면 |
|
| Git 변경사항 되돌리기 | Git: Revert Selected Ranges | ctrl + F12 | isInDiffEditor && !operationInProgress (GitEditer에 있을 때) |
|
| 북마크(설치) | Bookmarks: toogle | ctrl + alt + F9 | ||
| 북마크(설치) | Bookmarks: Jump to Next, Previous | alt + →, ← | ※ 기존 이동명령이 있는데, 의도하지 않게 동작할 때가 있음 |
확장기능
Activity > eXtensions에서 추가기능을 설치할 수 있습니다. 기능명을 검색한 뒤 install을 클릭하면 사용할 수 있습니다.
| 기능명 | 설명 |
| indent-rainbow | 들여쓰기 색을 구분 |
| Auto Rename Tag | 테그 변경시, 닫기 테그도 동시에 변경 |
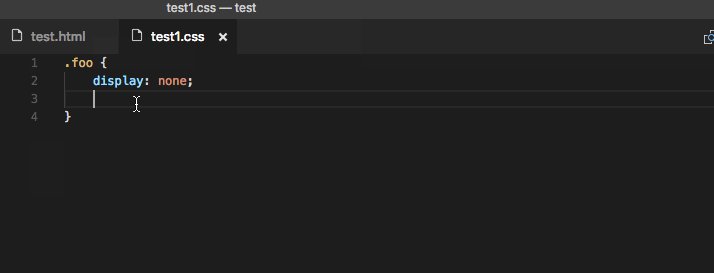
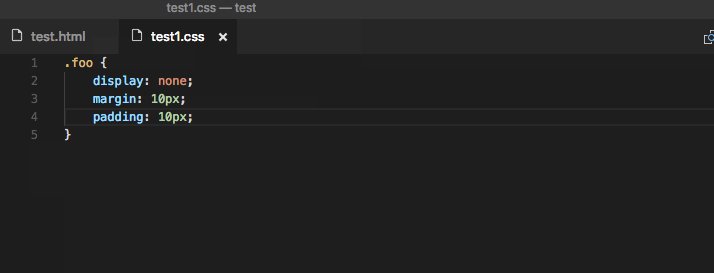
| HTML CSS Support | CSS에 관련된 키워드 추천(내 style sheet 목록 참조) |
| Live Server | 현재 수정중인 페이지 저장시, 브라우저 새로고침(단, alt + L + O 로 열린경우에) |
| XML Tools | 대부분의 Markup Language가 XML구조라 코드정리 할 때 유리함 |
테마
light version은 디자인이 깔끔하지만, 장시간 이용시 눈에 피로감을 줍니다. 명령어 팔렛에서, 다음 설정으로 들어가면 Color를 변경 할 수 있습니다.
Preferences: Color Theme
커스터마이즈
Dark Theme은 눈의 피로가 적지만, 활성중인 텝과 비활성의 탭 구분이 명확하지 않습니다. setting.json의 마지막에 다음을 추가하면 특정 부분만 색을 변경 할 수 있습니다.
"workbench.colorCustomizations": {
"tab.activeBackground": "#FFF",
"tab.activeForeground": "#000",
"tab.inactiveBackground": "#000",
"tab.inactiveForeground": "#FFF",
}예제 코드 다음 줄에서 "(큰 따옴표)를 입력하면 수정하고자 하는 부분을 검색할 수 있습니다.
에밋
자동완성
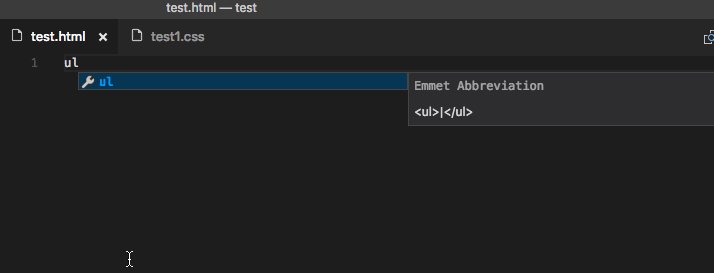
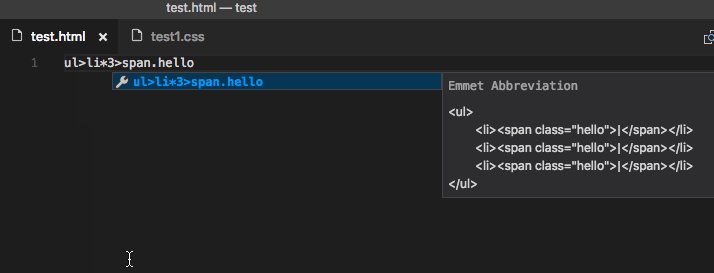
에밋(emmet)은 타이핑 자동 완성 기능입니다. VScode에서 확장기능 설치 없이 바로 사용이 가능합니다.
커스터마이즈
내가 주로 사용하는 타이핑 패턴을 미리 입력해두고 사용할 수 있습니다.
자세한 내용은 다음을 참고하십시오.
 이미지 출처:
이미지 출처: