에밋 사용 방법
이 문서는 다음을 참조하여 제작되었습니다.
: VScode 공식 페이지 링크
: 매거진, Creating
Custom Emmet Snippets In VS Code
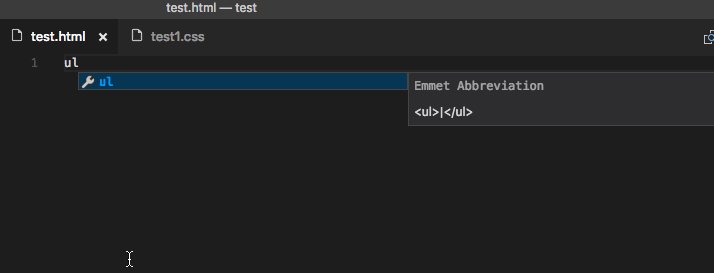
사용 예: 자동완성 기능 사용하기
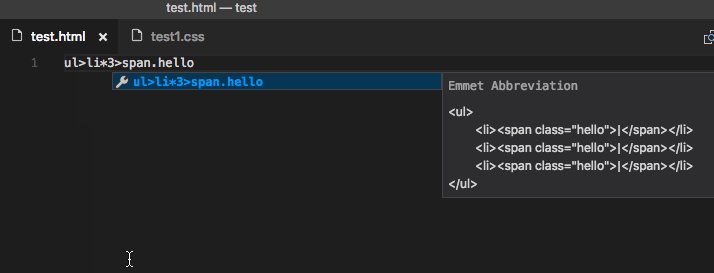
예시에 사용된 코드는 ul>li*3>span.hello$
입니다.
- ">"기호는 하위 element를 의미합니다.
- "*"기호는 갯수를 의미합니다.
- "."기호는 class를 의미합니다.
- "$"기호는 sequence를 의미합니다.
따라서 이 코드로 생성되는 에밋은 다음과 같습니다.
<ul> <li><span class="hello1"></span></li> <li><span class="hello2"></span></li> <li><span class="hello3"></span></li> </ul>
사용 예: 이미 작성한 코드 테그로 감싸기
Command Palette(Ctrl + Shift + p)
"wrap with abbreviation" Enter 감싸고 싶은 테그 입력
[영상자료: 생활코딩, emmet예제(52초) ]
커스텀 설정파일
기호에 맞게 에밋을 생성하여 사용할 수 있습니다.
기존의 설정파일을 열거나, 설정파일을 만들어서 추가합니다.
※ snippet(스니펫, 코드조각), emmet(에밋, 개미)
설정파일 연결
- 가급적이면
C:\Users\사용자명\AppData\Roaming\Code\User\snippets\
에 'snippets.json
'으로 파일을 생성합니다.
※ 주소명의 '사용자명'은 각자의 사용자명을 사용합니다.
※ 파일명을 css.json으로 지정하면 CSS언어에서 동작, javascript.json으로 저장하면 JavaScript언어에서 동작합니다(파일 확장자나 테그의 영향을 받음). - 설정(ctrl + ,(콤마))에서 "
Emmet: Extention Path
"를 설정합니다. - 파일경로를 입력하고 OK를 클릭합니다.
직접 snippets을 만든 경우 여러 언어에서 사용할 수 있는 장점이있지만, 생성시 언어를 명시해야합니다.(구조가 약간 다릅니다.)
설정파일 열기
- Command Palette(Ctrl + Shift + p)에서 "snippets: Configure User Snippets"를
검색합니다.
또는, 좌측하단 설정 아이콘에서 "User Snippets"을 클릭합니다. - 원하는 json을 선택합니다.
예제에서는 "html.json(HTML)"을 선택하였습니다.
설정파일 쓰기
아래는 커스텀 파일 쓰기 예제입니다. 각 파일마다 형식이 호환되지 않으므로 적용하고자 하는 파일 구조에 맞추어 작성해야 합니다. 3중에 하나만 작성하면 됩니다.
html.json, css.json ...(언어 확정된) 파일
"korean html file start":{
"prefix": "!!"
"body": [
"<!DOCTYPE html>",
"<html lang=\"ko\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <title>타이틀</title>",
"</head>",
"",
"<body>",
"</body>",
"",
"</html>"
],
"description":"간단한 html파일 형식을 완성합니다."
},
"user-define": {
"prefix": "aaaa",
"body": [
"테스트 파일입니다입력1:\"$1\",입력2:\"$2\")",
"입력3:\"$3\""
],
"description": "포멧 예제입니다."
}snippet.json 파일
{
"html": {
"snippets": {
"signup": "p>a{Sign Up}",
"img:l": "img[width height loading='lazy']",
"page": "header>h1^main+footer{${0:©}}",
"nav": "nav[aria-label='${1:Main}']>ul>(li>a[aria-current='page']{${2:Current Page}})+(li*3>a{${0:Another Page}})",
"!": "{<!DOCTYPE html>}+html[lang=${1}${lang}]>(head>meta:utf+meta:vp+{}+title{${2}${author}}+{}+style)+body>(h1>{${3: New Document}})+{${0}}",
"!!": "{<!DOCTYPE html>}+html[lang=${1}${lang}].no-js>{<!-- TODO: Check lang attribute --> }+(head>meta:utf+meta:vp+{}+title{${1:🛑 Change me}}+{}+(script[type=\"module\"]>{document.documentElement.classList.replace('no-js', 'js');})+{}+link:css+link:print+{}+meta[name=\"description\"][content=\"${2:🛑 Change me (up to ~155 characters)}\"]+{<!-- TODO: Change page description --> }+meta[name=\"theme-color\"][content=\"${2:#FF00FF}\"])+body>page"
}
},
"css": {
"snippets": {
"debug": "outline: 5px solid red;\noutline-offset: -5px;"
}
}
}snippet.json.code-snippets 파일
{
"Print to console": {
"scope": "javascript,typescript",
"prefix": "logaa",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
},
"Print to console": {
"scope": "html,vue-html",
"prefix": "loghtml",
"body": [
"console.log('$1:aa');",
"$2"
],
"description": "Log output to console"
},
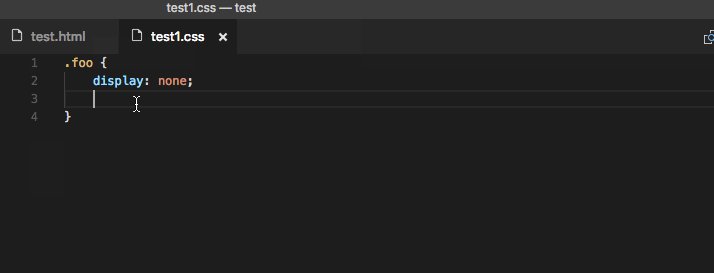
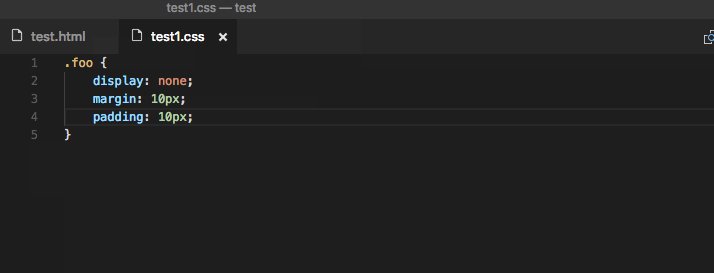
}사용해보기
본문에서 "!!"이나 "aaaa"를 입력해서 등장하는 auto-suggestion을 선택합니다.
(atuo-suggestion이 나오지 않는다면, ctrl + space를 누릅니다.)
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>타이틀</title> </head> <body> </body> </html>
문법
json은 데이터베이스를 저장하기위한 형식 중 하나입니다. 자세한 내용은 여기를 참조하십시오. 아래 문법은 body를 작성하는데 사용된 문법입니다.
| 기호 | 역할 |
|---|---|
| $1, $2, ... | 커서가 머무는 순서 |
| $0 | 커서의 마지막 위치 |
| ${0:디폴트문자} | 커서가 입력을 대기 할 때, 예비로 입력되어 있는 문자 |
| ${미리지정한예약어} | setting( Ctrl + ,콤마의 Emmet: Variables에 지정한 예약어를 가져올 수 있다. |
| [attribute:attribute-value] | 속성값을 설정 |
| .class-name | .(마침표)를 이용해서 클래스 설정 |
| + | 다음줄 |
| {} | 반복주기, 내용이 없으면 빈줄 |
| > | 하위 element |
| \" | " (json파일에서는 "가 데이터를 구분하는 문자로 쓰이므로, 문자로써의 "를 구분하려면 escape문자(\)를 사용해야한다.) |
 이미지 출처:
이미지 출처: